Plastic Soup
Project Details
- Project name: Plastic Soup
- Client name: Ironhack
- Platform: Mobile Application
- My role: UX/UI designer
Outcome
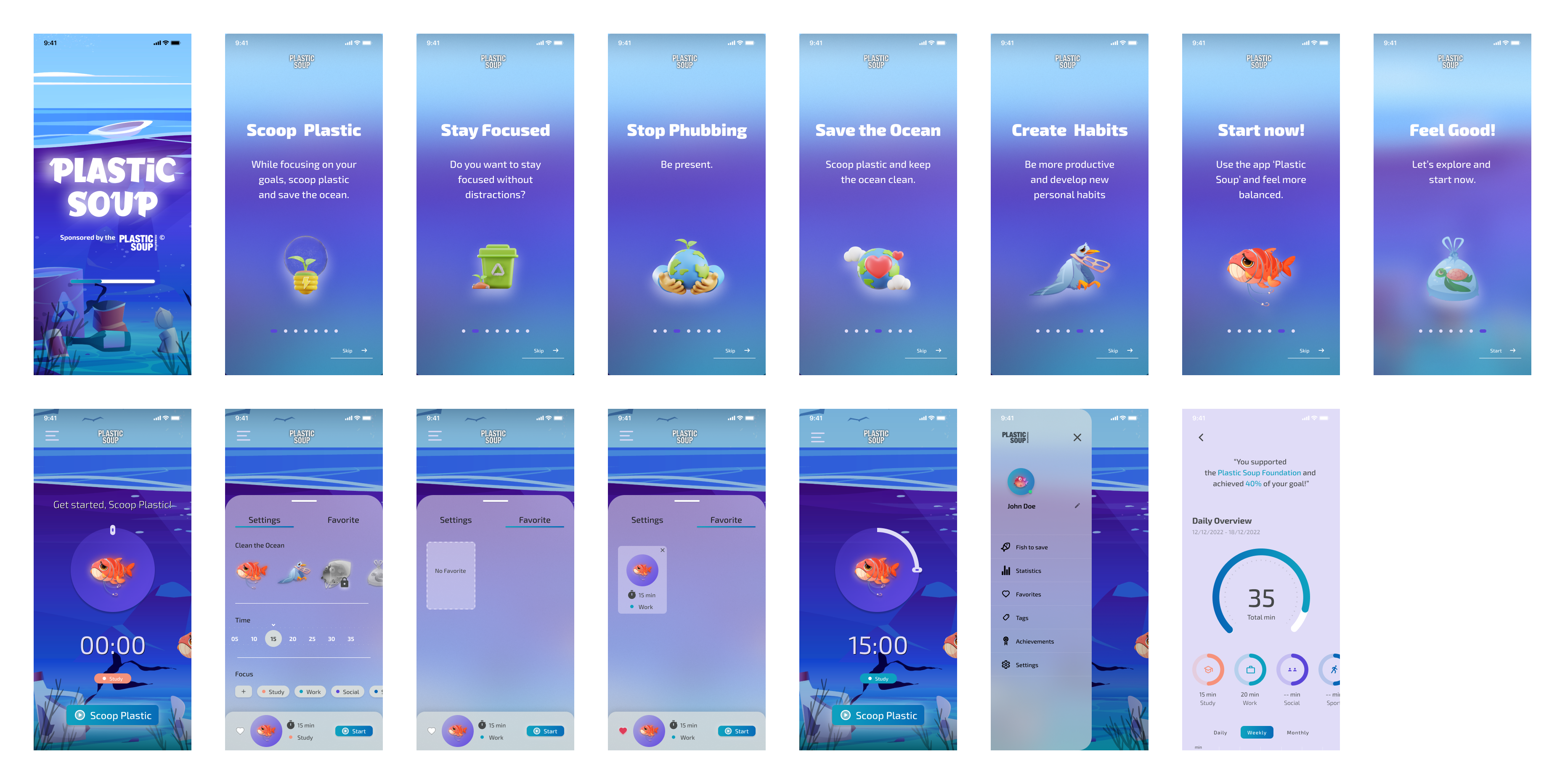
‘Plastic Soup’ is a mobile application where users have the opportunity to focus without being distracted by their phone. It allows the users to set timers that will lock your phone (personal preference). ‘Plastic Soup’ is designed to fight FOMO (Fear Of Missing Out). The app ensures that the user can fully focus on other tasks besides on their phone. They will not be distracted and find more balance in their online versus offline life.
‘Plastic Soup’ is not just a regular timer. By using the ‘Plastic Soup’ timer app, the user supports ‘The Plastic Soup Foundation’ at the same time. In the ‘offline time’ the user will virtually scooped plastic out of the ocean and money will be donated to the foundation by the sponsors of the foundation.
Challenges
A general challenge is that the health and wellness industry has been experiencing immense disruption due to advancements in technology. Today’s consumers are embracing wearable technologies and other activity-tracking products more than ever before. With these technologies it is almost impossible to keep track of everything that is happing around us. Nowadays, people are using their devices more than ever, afraid of missing out, not being part of it and experiencing the phenomenon, FOMO (Fear Of Missing Out).
FOMO is caused, among other things, by global developments in technology. The expectation would be that FOMO only lives among young people, but this has an effect on the entire breadth of society. Besides technology, ongoing changes are taking place in the social media landscape.
The biggest challenge is was to narrow mental health down to one topic, but still a topic that is effecting a lot people. Besides , how can we make something so contradictory into something fun and challenging, but also giving them the feeling that they are actually doing something good and contributing to something greater. Being part of something.
Process
UX Research
1. Empathize
The design problem was approached by using the Design Thinking Process. To understand the concept of FOMO UX research was conducted.
The online survey showed us that 64% heard of FOMO, but 53% of the 133 respondents wasn’t aware of experiencing FOMO symptoms. Anxiety, stress and pressures are the three biggest emotions that are associated with FOMO. FOMO symptoms were mainly experienced by the idea of missing out on certain information and social activities.
Conducting user interviews helped us to understand the behavior of the target group and to go more into depth with the results of the online survey. Three User Interviews were conducted which each lasted around 30 minutes. Main lessons here, were the biggest contradictions in behavior. On the one hand the imposed necessity of its use by others (think of work, friends, community) and on the other hand the personal need for less use. However, due to the lack of insight into the amount of phone usages, they also don’t really know how to reduce this usages.
All the data from the UX research was collected, clustered and discovered trends, ideas, similarities and relationships were grouped from the affinity diagram.
From the affinity diagram, information about who to address was collected and a user persona was created. Along the process this user persona was central in all the steps of the problem solving process to design the product from a human-centered perspective. To understand the users pain points and challenges with dealing with their FOMO symptoms a current user journey was mapped out.
2. Define
To guide the process in the right direction and to keep the focus on the specific needs that have been discovered for the user persona, a problem statement is necessary.
“People who are facing FOMO need to find a way to create
balance in their online and offline life, because they feel anxious, stressed
and pressured by their social environment.”
3. Ideate
As mentioned earlier, FOMO is a very broad definition that effects all layers of society. So with our user persona and problem statement in mind the case study got narrowed down. To answer the question ‘How can we solve the problem for our user persona?’, two tools, brainstorm session and a mind map, were used to come up with creative ideas without any judgement. These ideas were then prioritized with the MOSCOW technique, to get the focus on the MVP.
A sitemap helped me to translate the ‘must haves’ features from the MOSCOW technique into pages. The sitemap is a great tool to document the organization and navigation of the screens of the mobile application.
4. Prototype & Test (5)
Rough paper sketches were first created to catch pain points and identify the best solution for the stated problem in early stages of designing. These rough paper sketches were tested among my fellow co-workers and a couple of iterations were being done. After the rough sketches and early stage feedback, a mid-fidelity prototype flow was created based on the future desired flow.
To prepare for the high fidelity designs and translate the research into visuals, a visual identity analysis had to be made. This consisted out of a visual competitors analysis and a mood-board.
UI Design
Prior to the visual designs a small design system, with a color palette with accessibility checks, text layers and defined type scales, including icons, symbols, buttons, components etc., was created. With this foundation consistent designs can be delivered.
Learnings
This case study was made in a two-week design sprint. This was a very good practice in working on a time deadline and with pressure, but also in the process of Design Thinking.
During the design sprint, iterations were made on the basis of testing and feedback, although it hasn’t been tested on the general bigger public. So in that case, some decisions were made by the small group outcomes and some assumptions.
A two-week sprint is only enough to work on a MVP. It’s therefore important not to stray into ‘should have’ features. The MVP is rather simple, but the concept is much more complex and the need for techniques such as gamification is important to distinguish yourself from the other mental health applications.