GAMEFACE by Eredivisie
Project Details
- Project name: GAMEFACE by Eredivisie
- Client name: Beyond Sports (ESPN)
- Platform: Mobile Application
- My role: UX/UI designer
Outcome
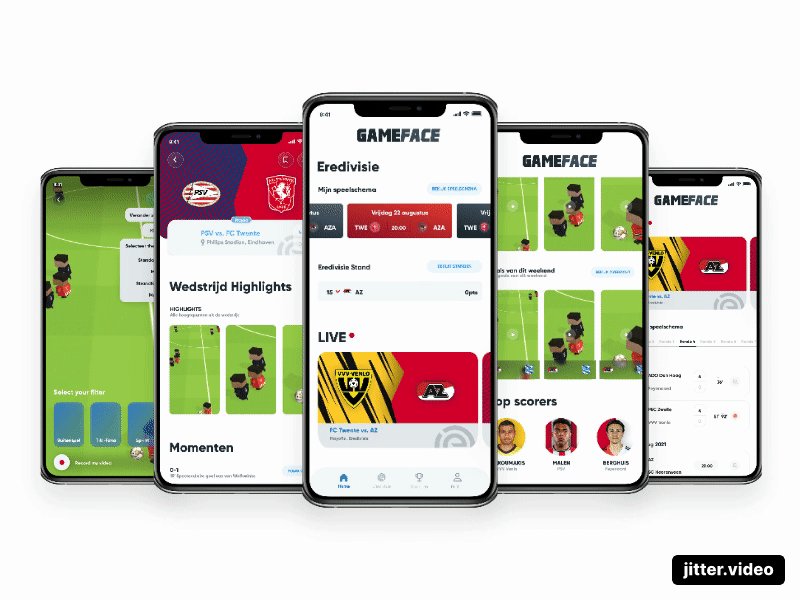
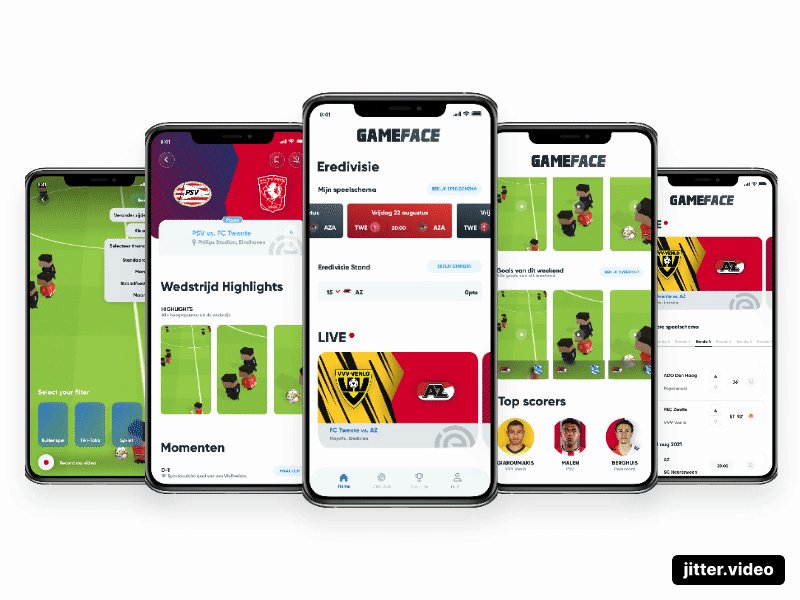
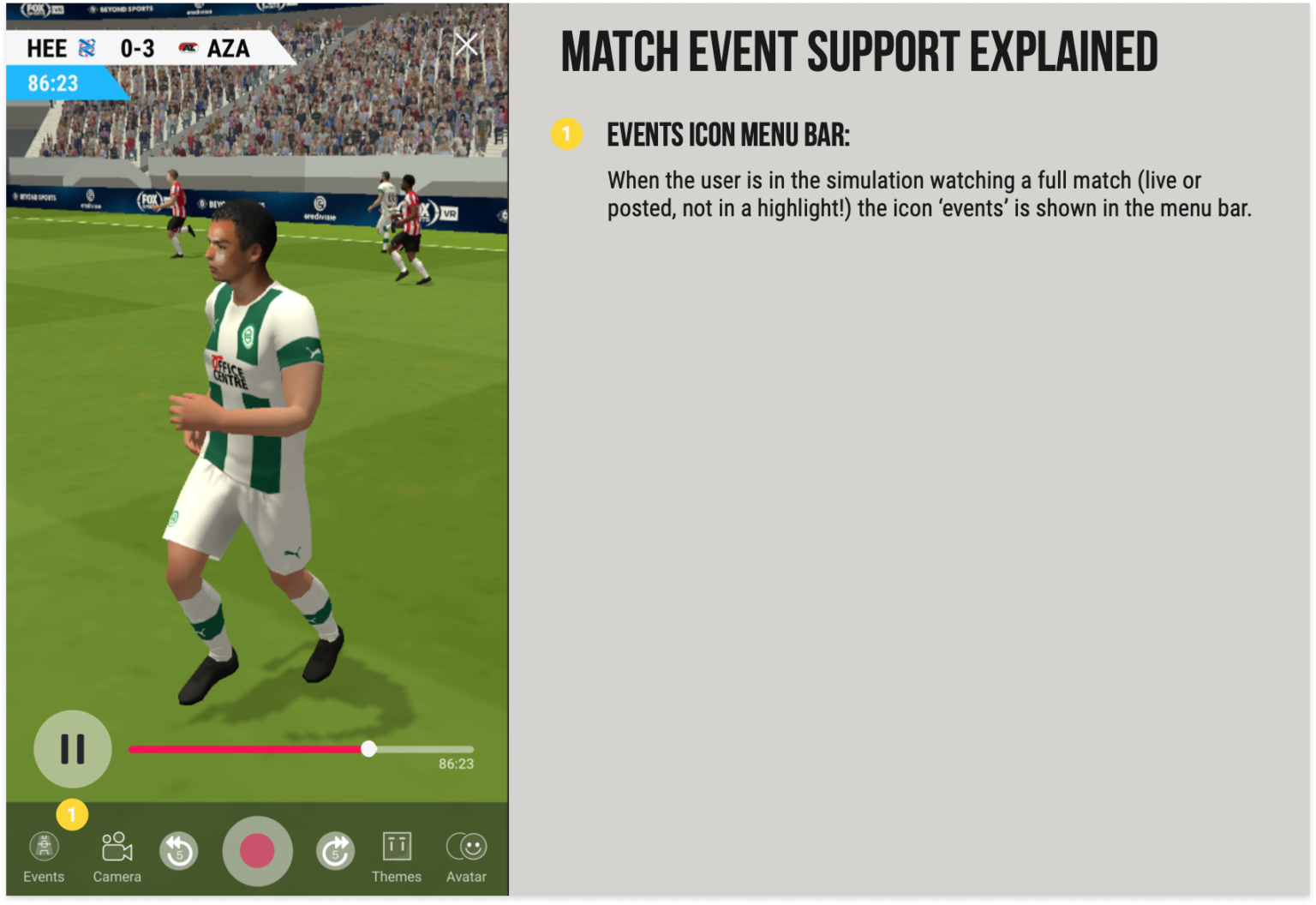
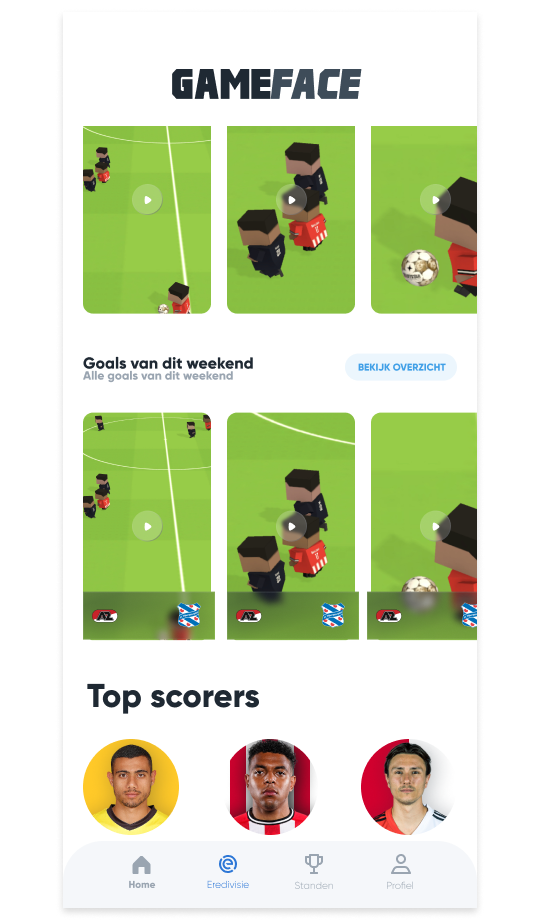
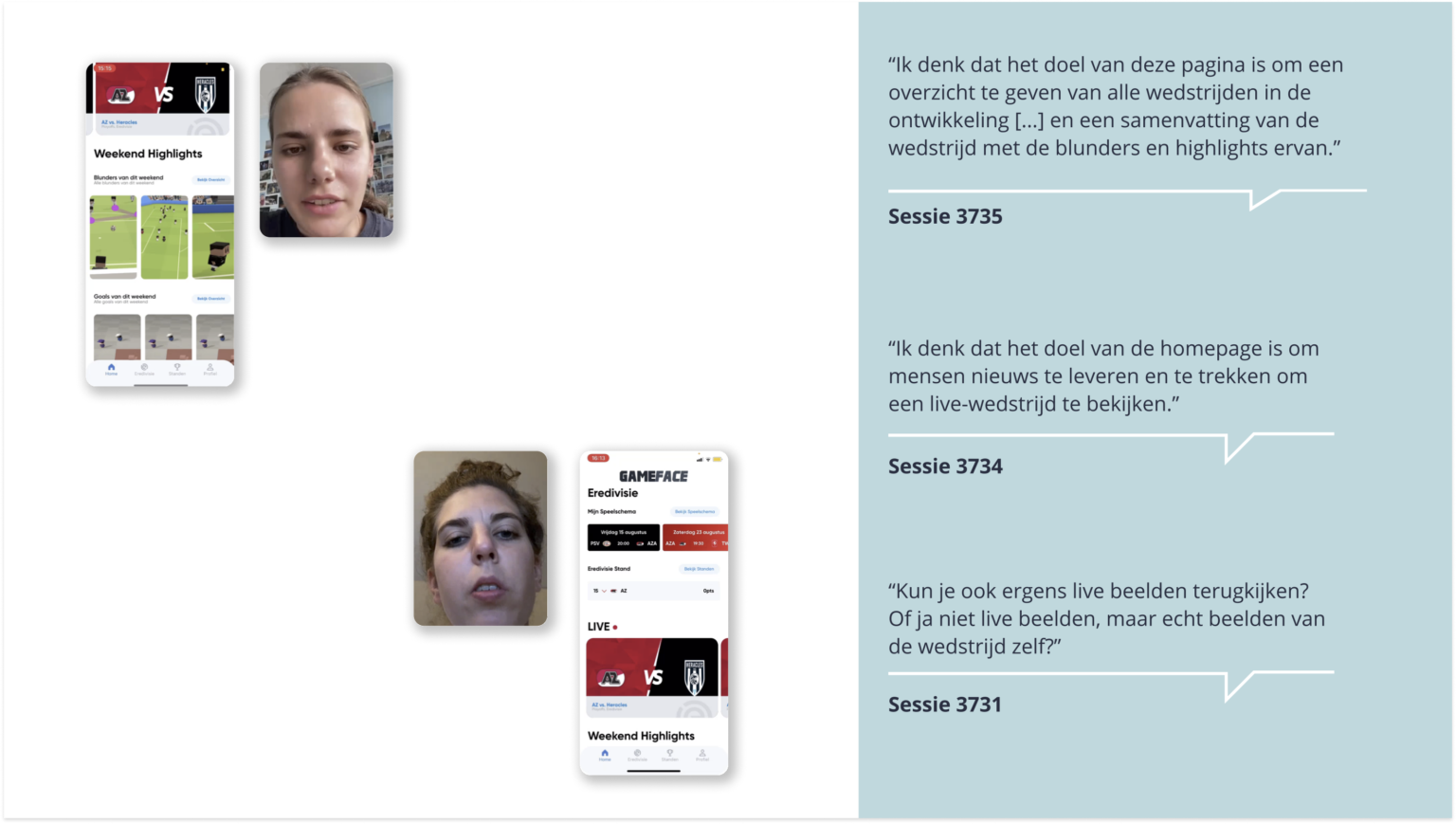
‘GAMEFACE by Eredivisie’ is a mobile sports content platform where users can watch live matches, summaries and highlights of every play round of the Eredivisie. Views of real sports footage, using player positional data is, are transformed into fun visualizations such as Blocky characters.
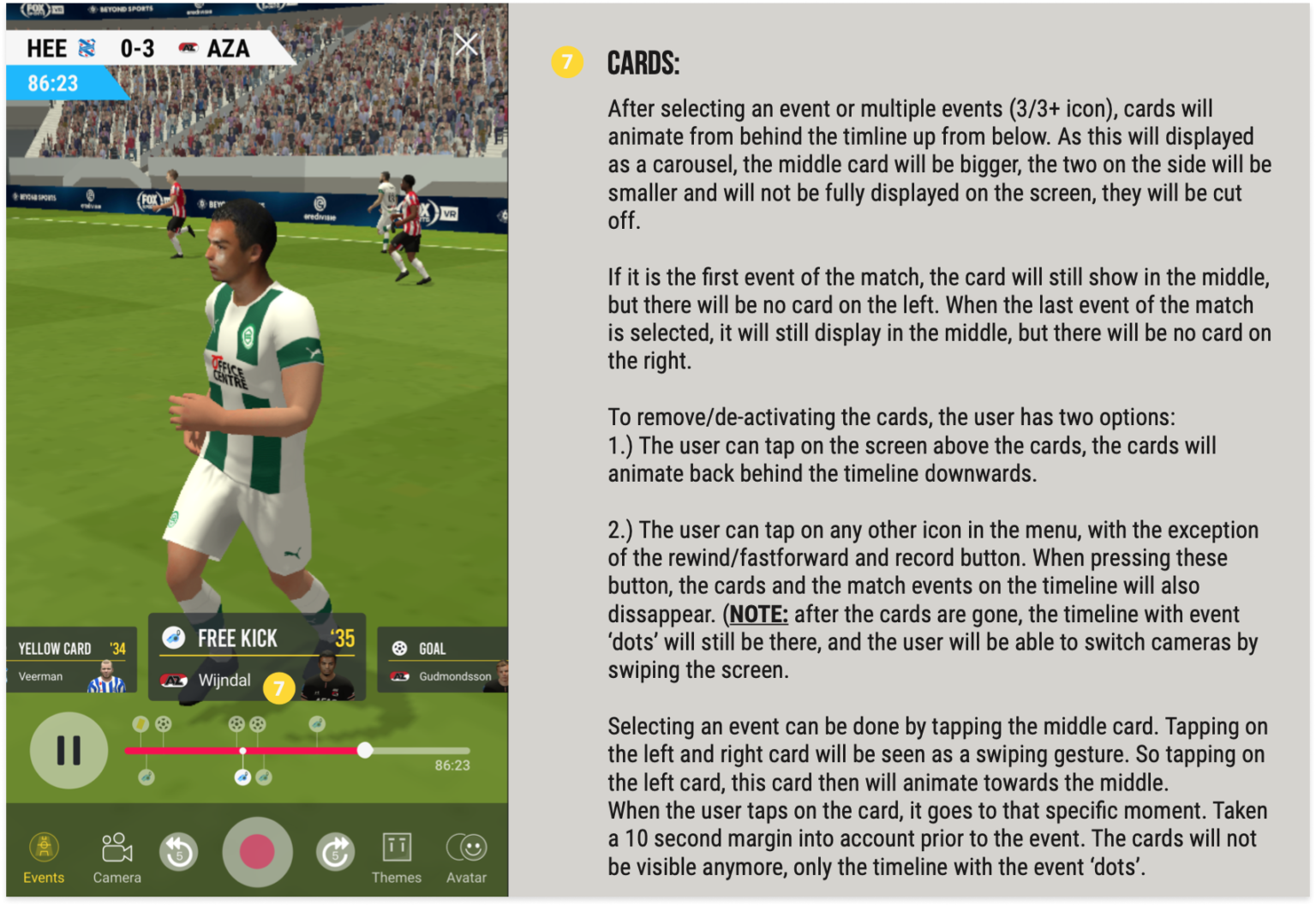
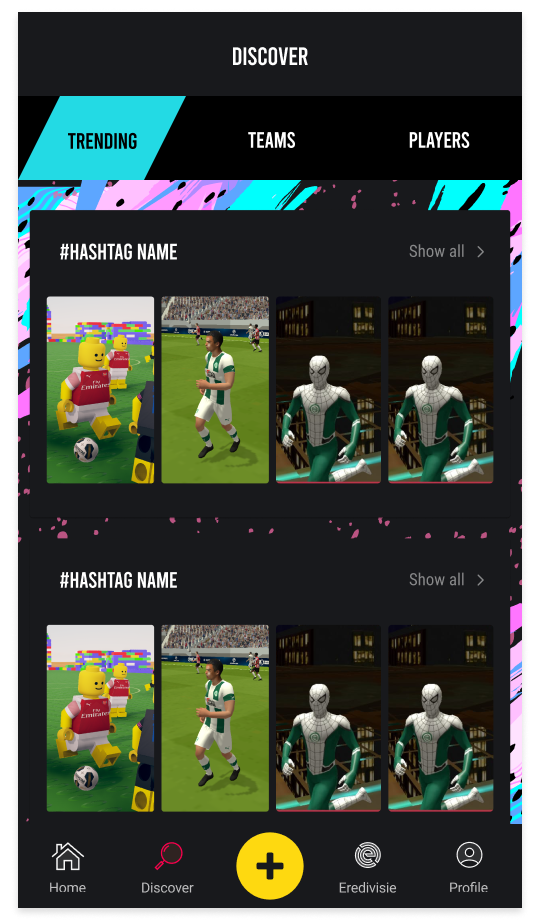
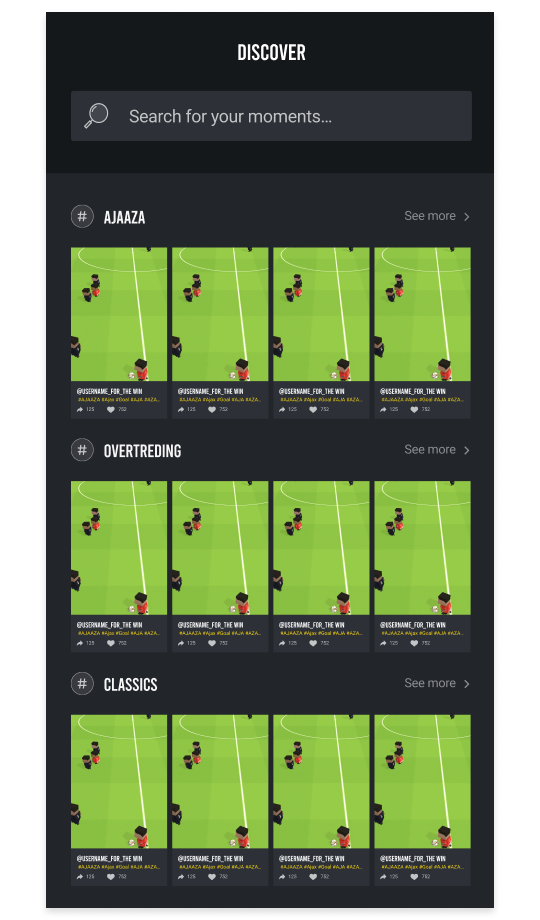
Creating this platform gives users the opportunity to engage more with the Eredivisie clubs and matches. With Gen-Z being the target group, highlights are the most important feature, showcasing short clips as the new way of consuming (sports)content. Besides watching content, the user is also able to like, share and create their own clips. The sports data is giving the user the opportunity to watch and create clips from all different angles.
Challenges
There were 3 major challenges in this project:
- Firstly, we were dependent on a third party that provided us with the sports data. Which means that there was no control over the quality of the data and resulted often in less user-friendly clips to watch.
- Secondly, the app was built in Unity. As for designers Unity comes with many limitations, what also decreased the usability of the app.
- And thirdly, the stakeholders did not agree among themselves on a clear vision and roadmap for ‘GAMEFACE by Eredivisie’. So, this causes to design with many assumptions, a lot of iterations and no clear feedback.
Process
The first MVP just got launched when I started working on this project. My process started with implementing new features. The new features were documented in user stories. To research the new features, a problem statement was noted. To know what kind of design patterns were needed to solve this problem, a competitive audit was conducted. Research insights were summarized and design patterns were sorted by ´nice to have´ and ´must have´. To answer the problem statement per feature, we created user goals and flows for the pages/screens that were needed to implement the new feature in ‘GAMEFACE by Eredivisie’. After that the designs were made with the existing UI. For the final handover to development, annotations were made.